- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- springboot 재가동
- SQL
- Activity 전체화면
- rn
- MFC
- 코드로 서버 재실행
- group by
- mybatis exception
- 시간대 테이블생성
- sql exception
- 시간대별 통계
- reactnative
- 말줌임 CSS
- Back 키 클릭 감지
- ffmpeg
- kill -9
- 피쉬랜드
- CSS
- vc++
- MySQL
- 스크롤적용
- MariaDB
- 터치좌표 view
- springboot
- view 획득
- pid 찾아 kill
- CentOS
- 파티션 빠른 삭제
- 가변영역 스크롤
- c언어
개발은 하는건가..
React-Native 개발환경 구성 windows 본문
* 개발 툴들을 설치하기 위해 chocolatey 이용.
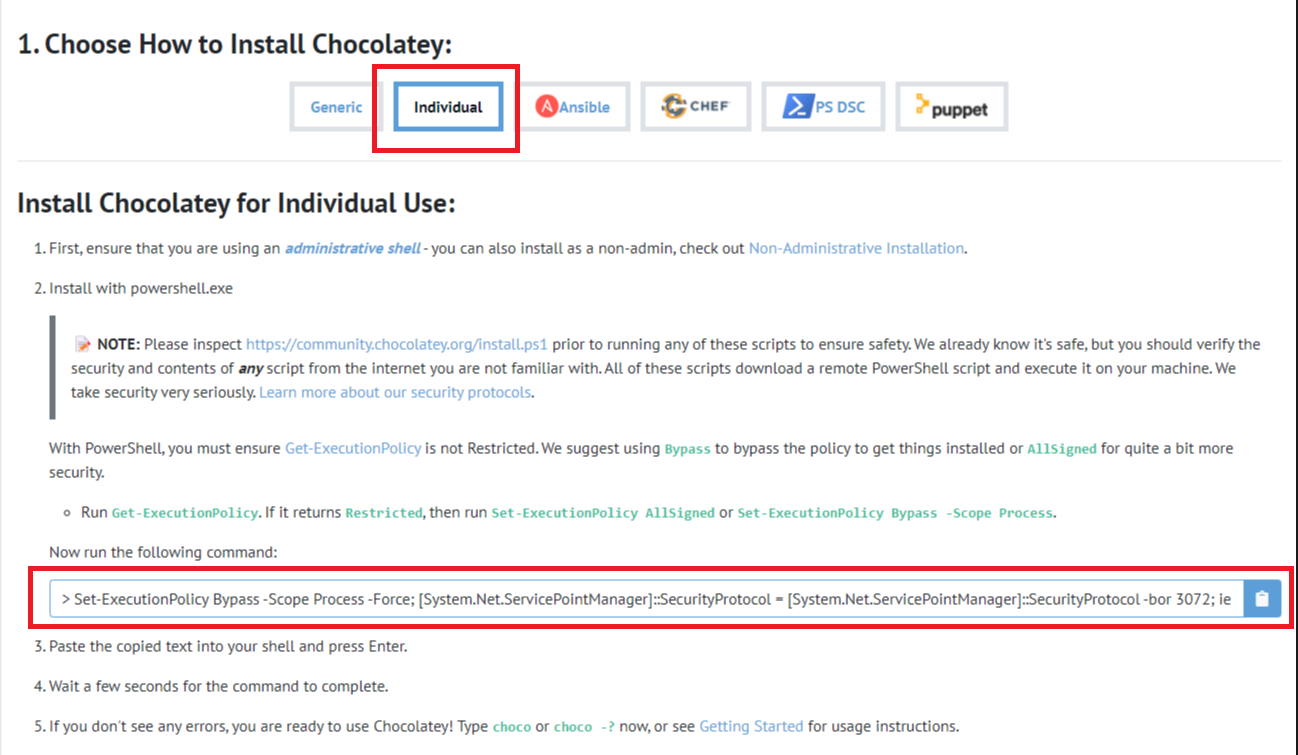
0. https://chocolatey.org/ 사이트에 접속하여 [Get Started] 진입 후 하단 화면의 붉은 색 박스들을 선택하여 설치 커맨드를 클립보드에 복사한다.

1. 파워쉘 관리자 모드로 실행 하여 복사해온 설치 커맨드를 실행한다.
> Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
# 설치 후 아래 명령을 실행하여 설치 여부 및 버전 확인
> choco --version
2. NodeJs 설치
# 2022.05 기준 nodeJs 는 v16 을 설치해야 하며 v17 설치 시 에뮬레이터 실행 시 오류 발생한다함.
> choco install nodejs-lts
# NodeJs 설치 여부 및 버전 확인
# (설치가 되었으나 바로 실행이 안되는 경우가 있으므로 파워쉘을 다시 실행 후 확인하면 됨.)
> node --version
# node 설치 시 npm 이 같이 설치되며 설치 버젼 확인
> npm --version
3. Python2 설치
# 현재 기준으로 리엑트는 python2 로 제작되었으므로 python2를 설치하라함.
> choco install -y python2
# 설치 후 pc 재부팅 후 설치 여부 및 버전 확인
> python --version
4. React Native CLI 설치
> npm install -g @react-native-community/cli
> npm install -g react-native-cli
5. JDK 설치
* 대부분 인터넷에서 jdk 를 8 버전을 설치해야 에뮬에 설치 시 문제가 되지 않는다 했으나 11버전으로 설치해도 문제 없으며 Android Studio 의 [File] > [Settings] > {Build, Execution... > Build Tools -> Gradle } 의 Gradle JDK 버전을 11 버전으로 설정하면 됨. (단, 안드로이드 프로젝트가 빌드가 않될 수 있음.)
*Gradle 이 사용하는 버전이 현재 사용하는 JDK 버전과 다르다는 오류 발생 시 Android Studio 에서 Gradle 버젼 맞춰주면 됨.
그리고 시스템 환경변수에 JAVA_HOME 과 path에 jdk/bin 폴더의 경로를 추가해준다.
6. Android Studio 설치
Android Studio 를 설치하고 환경 변수에 android-sdk 경로를 ANDROID_HOME 이름으로 추가해준다.
7. 파워쉘에서 다음 명령들고 react-native 프로젝트 생성 및 실행을 확인한다.
# 프로젝트 생성 (현재 경로에 SampleApp 프로젝트 폴더가 생성되고 기본 파일들이 구성됨)
> npx react-native init SampleApp
# 생성된 프로젝트 경로로 진입 후 실행
> cd SampleApp
> npm run android
8. VSCode 설치
> choco install vscode
# VSCode 실행 (설치후 바로 실행 시 못찾으면 파워쉘 재실행 후 하면 됨.)
> code
- 이후 부터는 VSCode 실행하여 터미널을 통해 수행 설치 및 설정 수행.
9. TypeScript 설치
> npm install -g typescript
# 설치 여부 및 버젼 확인
> tsc -v
# 타입스크립트 라이브러리 설치
> npm install typescript @types/react @types/react-native --save-dev
10. TypeScript 프로젝트 생성 및 테스트
> npx react-native init "프로젝트명" --template react-native-template-typescript
# 프로젝트가 생성되면 경로로 진입하여 실행 테스트
> cd 프로젝트명
> npm run androidreact-native 일반 프로젝트는 생성이 잘되지만 타입스크립트 프로젝트 생성이 안되는 경우 react-native-cli 를 재설치.
# 프로젝트 생성 중 404 Not Found - GET https://registry.npmjs.org/reac... 오류 시 CLI 를 삭제 후 재설치 한다.
> npm uninstall -g react-native-cli
> npm install -g @react-native-community/cli
'React-Native' 카테고리의 다른 글
| typescript 정리 (0) | 2022.05.27 |
|---|---|
| ReactNative / JS study misc. (0) | 2022.05.27 |
| React-Native 개발용 추가 패키지 (0) | 2022.05.23 |
| JS 연산자 및 표현식 정리 (0) | 2022.05.23 |